Last year leading up to ‘Black Friday‘ we started to think about getting a modern console gaming system – our Nintendo Wii and PS3 were starting to feel a little dated both having been initially released in late 2006.
The Ps3 has been my blu-ray player, and streaming box at the heart of my home theatre. When I bought it, it was one of the best players you could get, and it was reasonably priced for the quality. I was frustrated earlier this year when the Plex app stopped working with the PS3 and it was clear that it would no longer be supported. We’d also noticed that Netflix was starting to feel like it took a long time to start up. The Amazon Prime app would also glitch out on the rare occasion.
We decided to get a Nintendo Switch, but that got me thinking about getting a new TV for the playroom so I could reclaim the theatre as my domain and have the after school game sessions happen somewhere else. This meant finally saying goodbye to the 24″ Sony Trinitron, it was still going strong 15yrs after we bought it.
The TV I picked was the TCL 55″ 4K Roku 55S423CA from CostCo. This is the 4-Series version of the set, but at the sub $400 price point it’s hard to go wrong. This is a 4k display: 3840 x 2160 = 8294400 pixels. If my math is right, that’s 20k pixels per dollar!
While I was looking forward to a modern TV, I had not really thought much about the ‘Smart TV’ features. I just wanted all those pixels. The TCL comes with Roku built in.
Yup, before I can even use the new TV I have to do a firmware upgrade and log into Roku, which also requires me to create an account. I’d much rather turn on my new toy and immediately get to use it, but it was a pretty smooth experience given it happened all over WiFi. You did need a second device to complete the setup (web browser), but at this point that’s not a bad assumption.
Once we get past the initial setup, the Roku TV experience is pretty slick overall. Netflix and Prime both appear to start faster than the PS3. While I initially purchased the TV primarily to be a game console display, it’s ended up being used to watch shows quite a bit. There is a fireplace in that room, as well as the treadmill where I often run and watch a movie.
Roku has a useful Android app, and that app supports local listening. This feature lets you redirect audio from the Roku to your android device (phone). Paired with a wireless bluetooth headset and I’ve got private listening.
With the PS3 starting to show its age, and the Roku feeling like a slick media player I began to think I should pick one up for the theatre. My requirements for such a device were:
- IR control – to integrate into the existing single remote setup
- SPDIF (optical or coaxial) output to feed the sound system
- Ideally wired networking
This make me think the Roku Ultra was the right choice, but frustratingly the Canadian devices are a subset of what was available in the US. I did think seriously about picking up the Ultra anyways, but concerns about getting an old stock (7th generation vs 8th), software compatibility (Canada vs. US) and generally the hassle of actually buying one resulted in my picking the Roku Premiere.
The Premiere is an 8th generation device, is officially available in Canada, and is a really nice price point too. It only has one of the 3 requirements, but the Ultra only had 2. I did have a minor concern about the WiFi support not being dual band, but it turns out that hasn’t been a problem at all. I did find the wikipedia article helpful in finally arriving at a decision on which model to get.
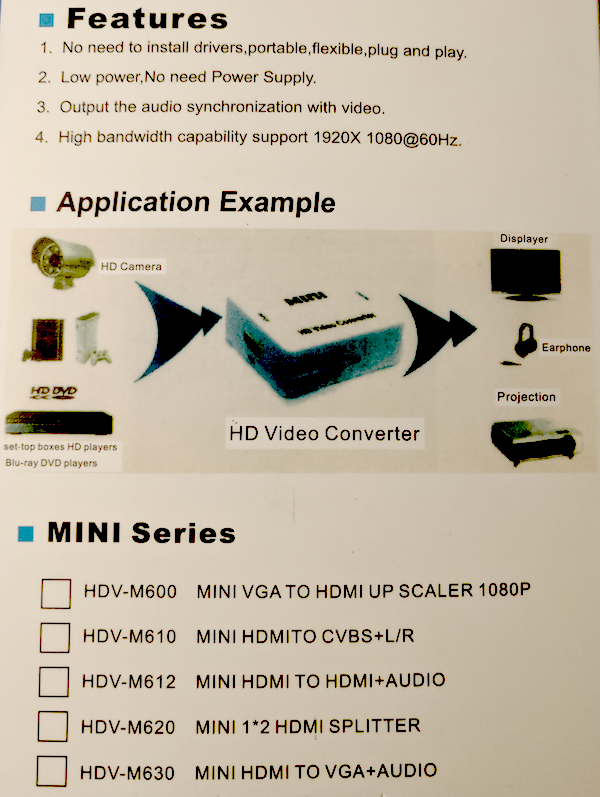
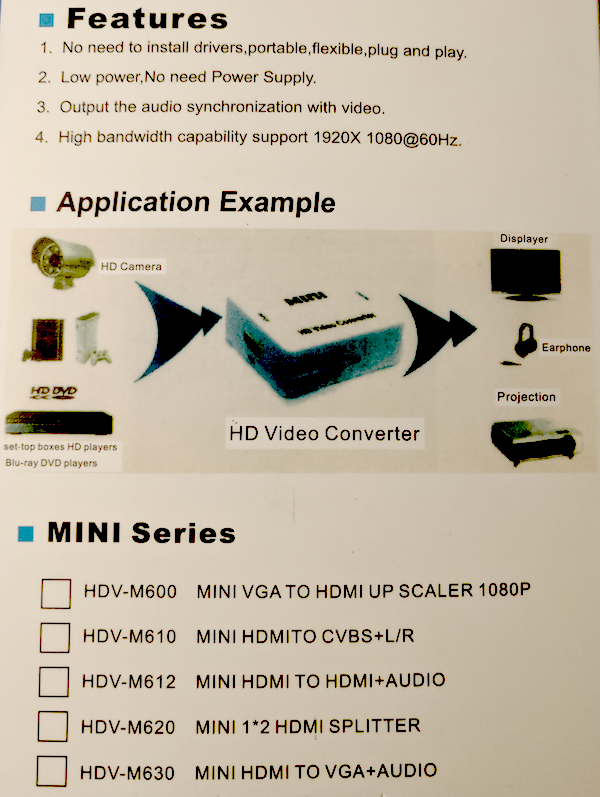
If I can live without wired networking, I still need to get SPDIF output. This was easy to achieve with an add on HDMI box that stripped out the audio. The box I got is pictured in the top photo on the right. What is amusing is the back of the box.

This is very clearly a single box used to packaged multiple devices, and it suffers from some inaccuracies (no power supply required?). If I had to guess, the device I got was the HDV-M612. On Amazon it was advertised as “HDMI Audio Extractor HDMI to SPDIF/Toslink Coaxial 3.5mm Stereo Audio Splitter Converter with USB Interface for DVD HDTV STB Laptop PS4” – yeah, jam in all those keywords.
Aside from the suspicious packaging, the device itself was simple to setup. HDMI input, USB power, HDMI output, Coaxial SPDIF output. It has a small red LED indicating it’s powered, and it just works.
Maybe not surprising, but I thought it was pretty amazing that it was only 25hrs between ordering it on Amazon and having the two devices in my hands – with free shipping.
All in all, it was easy to setup and just works. The Roku experience is simpler than the PS3 and just works. It’s hard to argue with the quality and performance of the Premiere.